Texto con animacion en Xara 3 D
Lo primero que haremos es abrir el programa Xara 3D y veremos que por defecto, nos sale una pantalla como esta...

Como
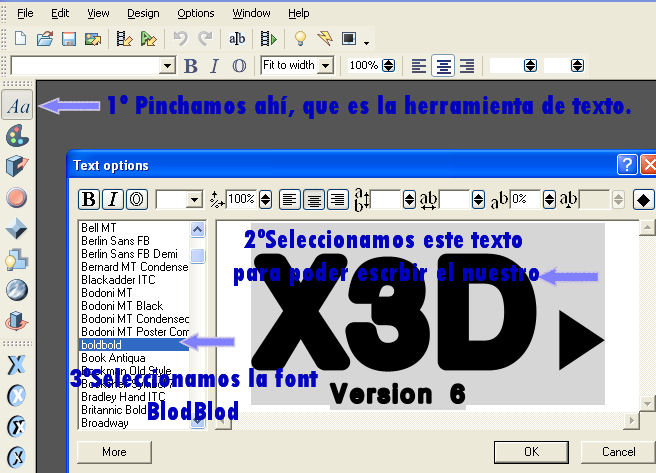
vemos en la siguiente captura, pinchamos en la herramienta de texto
para poder escribir el texto deseado...seleccionamos el texto que está
escrito para poder poner el nuestro y seleccionamos la font que vamos a
usar...en este caso BlodBlod.

Es el momento de tener claro lo que queremos hacer para el tutorial...Bien sean letras separadas, una palabra, una frase...etc.
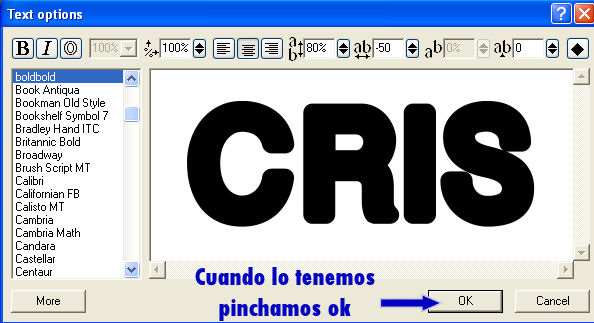
Yo escribiré Cris

Veremos
que el nombre se queda en el programa pero tiene una elipse
alrededor...pues para quitársela pinchamos en la X de texto...y se
quitará...( Las X de más abajo podéis pincharlas para ver los efectos
que producen, pero aquí lo que cuenta es que luego pinchéis sobre la x
que indica la captura para conseguir nuestro efecto)


Una vez escrito el texto, vamos a modificarlo a nuestro gusto...
Para
ello tenemos dos formas de moverlo...una es con las flechas del teclado
(como aprendimos por ejemplo al realizar la tira de película)...Según
la flecha que usemos, irá hacia un lado u otro o hacia arriba o hacia
abajo...
O
bien, ponemos el cursor del ratón en la parte de arriba de las letras y
vemos como este cambia (el cursor) y se pone en la forma de la
herramienta mover...(las flechitas en forma de cruz) y según donde
toquemos en la parte de arriba del texto, este se irá moviendo.
Al moverlo los colores cambian, pero tranquilos que una vez posicionados los podemos cambiar..

Tenemos
también la opción de cambiar el grosor de las letras...si colocáis el
ratón sobre el grueso de las letras, observaréis que el cursor cambia de
forma y al moverlo ligeramente hacia arriba o hacia abajo el grosor
cambia...Es cuestión de mover hasta llegar al deseado.

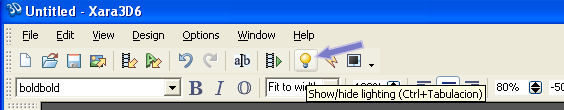
Ahora nos iremos a la herramienta de luz...

Al
apretar vamos a ver que nos salen tres flechas de colores y una en el
centro negra y blanca... y que el texto se vuelve más pequeño para que
podamos trabajar con el.
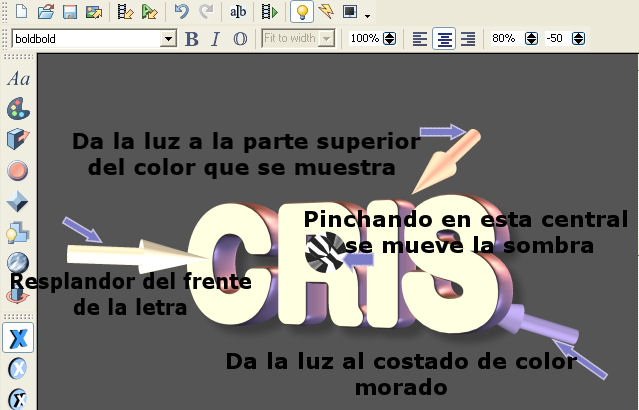
En la siguiente captura veréis para que sirve cada una...pero moviéndolas entenderéis mucho mejor su función.

Como
siempre, una vez definido a nuestro gusto como han de quedar los
colores y luces de nuestro texto, podemos pasar a aplicarle algunos
efectos...
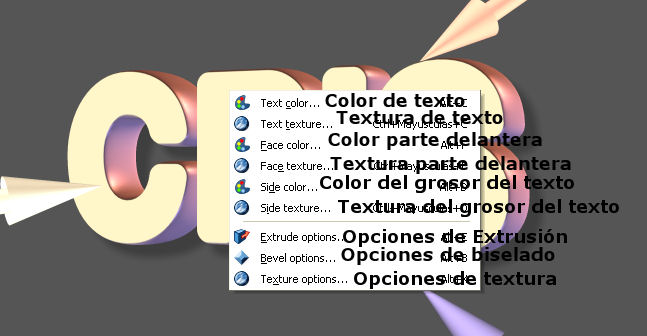
Si damos con el botón derecho sobre nuestro texto nos aparece este desplegable con los efectos que podemos aplicar...

Nosotros en este caso usaremos Bevel options (Opciones de biselado).
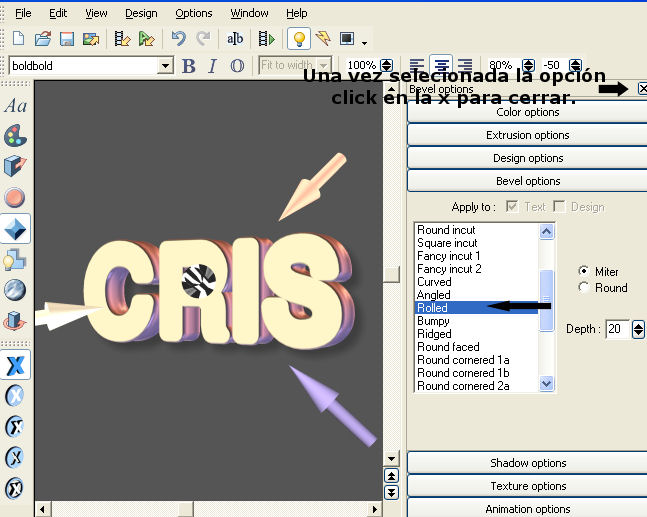
Para ello, ya sabéis...botón derecho sobre el texto y Bevel options...
Se nos abre a la derecha una ventana con las opciones del biselado...Nosotros usaremos la opción... Rolled
El efecto que produce lo podemos ver en el grosor del texto.

Del
color superior del texto, no nos preocupamos ahora, puesto que luego lo
vamos a cambiar...Así que cuando ya esté a nuestro gusto en colores de
grosor, biselado y posición vamos a proceder a guardar la imagen...
Si
quisiéramos el texto sin sombra, vamos a Options... Shadow... y en el
panel de la derecha desmarcamos la opción Shadow... Listo ya no tenemos
sombra.
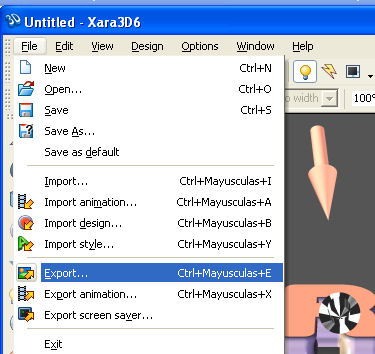
Para ello nos iremos a File...Export (Archivo...Exportar)

Nos saldrá la ventana para guardar el archivo...y es importante que nos fijemos que el formato para guardarlo está en *.PNG.

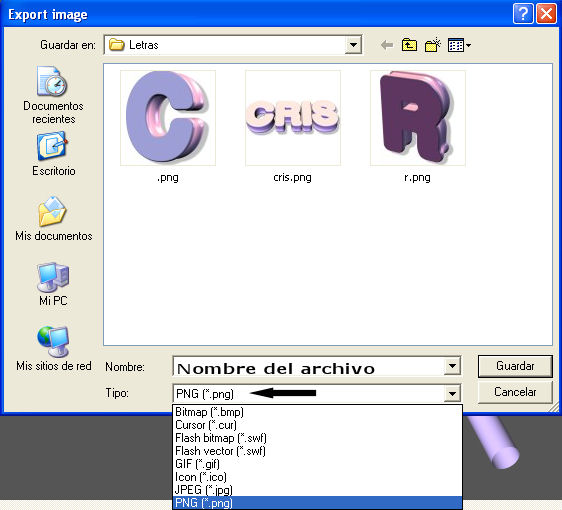
Al
pinchar para guardarlo veremos que nos sale otra ventana, en la que
tendremos que modificar unas cositas para que nuestro texto quede
transparente y poder usarlo posteriormente en el photoshop, en este
caso.
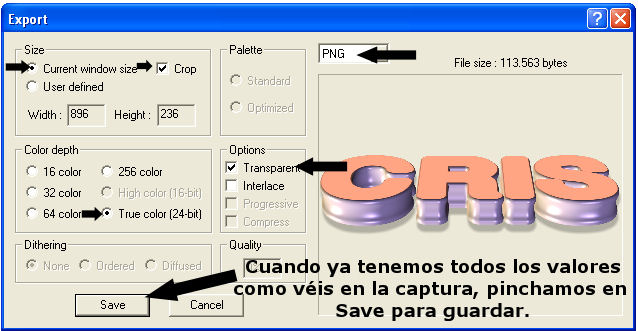
Deberéis
fijaros sobre todo que estén los valores como indican las
flechas...Sobre todo...True color 24 bit...Transparent...y PNG.

Listo, ya tenemos nuestro texto preparado para poder usarlo...

VIDEO EXPLICATIVO
No hay comentarios.:
Publicar un comentario